Notícias
Refatorando a Acessibilidade nos Sites do Serpro
Edição 238 - Artigo Tematec
O Serpro possui, em produção, diversos portais e sistemas web desenvolvidos em momentos nos quais não foram consideradas algumas questões de acessibilidade ou os padrões do W3C (World Wide Web Consortium). Para tornar estes sites acessíveis, é necessária a reescrita de uma parte dos códigos. O custo e o esforço para isso é bem maior do que já tê-los desenvolvidos, desde o início, com este foco, mas há a necessidade de torná-los acessíveis, não somente para atender às legislações em vigor (ex.: Estatuto da Pessoa com Deficiência – Lei Nº 13.146), mas principalmente para permitir a igualdade de condições no uso desses sites, aplicativos e portais do governo federal (em 2011 somente 6,96% das páginas do governo federal eram acessíveis). É importante observar que a acessibilidade é uma condição fundamental a todo processo de inclusão social.
O objetivo desta proposta é reduzir o esforço e o custo para obter acessibilidades nos sites e aplicativos web, que não sigam as recomendações de acessibilidade, com a utilização de um conjunto de ferramentas que farão a refatoração de forma automática dos códigos HTML (Hyper Text Markup Language) e CSS (Cascading Style Sheets). Mas não é escopo desse trabalho definir todas as ferramentas para a refatoração de sites e aplicativos web.
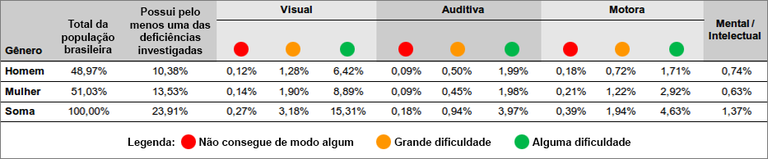
A abrangência e o impacto desta proposta podem ser percebidos facilmente. Conforme o Censo 2010 do IBGE (tabela 1), 24% da população brasileira tem algum tipo de deficiência e 19% têm deficiência visual.
Tabela 1: Deficiência na população brasileira Fonte: IBGE, Censo Demográfico 2010
Fonte: IBGE, Censo Demográfico 2010
O decreto-lei 5.296 de dezembro de 2004 torna obrigatória a acessibilidade nos portais e sites do governo. Mesmo assim, conforme o Censo na Web do CGI.Br (2010), 98% das páginas governamentais (domínio “gov.br”) não apresentavam nenhuma aderência aos padrões de acessibilidade.
Refatorar a acessibilidade
Entende-se por refatorar acessibilidade nesta proposta, a tarefa das equipes de desenvolvimento para, através de manutenções evolutivas ou adaptativas, prover mudanças nos códigos de páginas HTML, documentos de estilo (CSS) e scripts. Isso, sem uma ferramenta, é oneroso e demanda muito esforço e tempo, tendo em vista que os desenvolvedores deverão examinar página por página de um determinado site, efetuar as mudanças necessárias, e realizar testes logo em seguida.
Buscando identificar, dentro dos números apresentados anteriormente, a correlação de problemas de acessibilidade com os objetivos das ferramentas sugeridas por esta proposta, foi realizada a verificação em uma amostragem de cinquenta sites do governo federal. A amostragem dos sites foi aleatória e feita com o mecanismo de busca do Google. Não foi objetivo validar a pesquisa realizada pelo Censo na Web do CGI.Br (2010), mas, mesmo assim, pode-se verificar que o cenário apresentado em 2010 ainda está presente na realidade de boa parte dos sites e portais visitados.
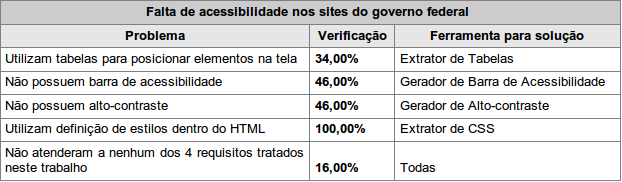
No quadro 1 podem ser vistos os problemas de acessibilidade verificados nos cinquenta sites, o percentual de ocorrência de problemas de acessibilidade e, por último, as ferramentas propostas aqui para a solução do problema e que serão descritas mais adiante.
Quadro 1: Ferramentas de refatoração proposta X deficiências de acessibilidade em sites do governo federal
Sites acessados em 7/8/2015
Mecanismo Básico das Ferramentas
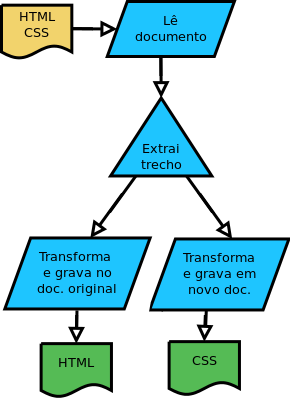
De uma maneira geral e simplificada, o mecanismo de refatoração, utilizado pelas ferramentas descritas aqui, baseia-se na leitura do código (HTML ou CSS), alteração e transposição deste código para um outro documento. A identificação dos trechos de código a serem alterados está em uma lista de tags pré-definidas. Quando encontradas essas tags, identifica-se também a tag de fechamento e submete-se o trecho entre as duas tags a uma rotina que o transforma e o transfere para outro documento, alterando o trecho no documento original de forma a fazer referência ao trecho transferido. A figura 1 mostra um diagrama simplificado do fluxo utilizado para a refatoração.

Figura 1: Mecanismo básico
Ferramentas propostas
A seguir pode-se ver uma breve descrição das ferramentas sugeridas para refatoração de acessibilidade. As figuras 2, 3 e 4 dão uma ideia geral dos códigos a serem gerados pelas ferramentas.
Extrator de CSS
Conforme o e-MAG (Modelo de Acessibilidade em Governo Eletrônico), para se criar um ambiente on-line efetivamente acessível é necessário, primeiramente, que o código esteja dentro dos padrões web internacionais definidos pelo W3C. Conforme o e-MAG, ainda, os padrões de desenvolvimento web do W3C, ou Web Standards, são um conjunto de recomendações que visam padronizar o conteúdo web, possibilitando melhores práticas no seu desenvolvimento. Dentre essas práticas está a separação do CSS dos demais componentes de uma página.
Esta primeira ferramenta tem por objetivo criar uma folha de estilo separada do conteúdo. A ideia básica é extrair de uma página HTML trechos que se referem ao estilo e formatação e que devem ser colocados em um documento CSS separado. A separação automática da folha de estilo atenderá à recomendação 1.2 do e-MAG (Organizar o código HTML de forma lógica e semântica).
Gerador de Alto-contraste
Essa ferramenta visa atender à recomendação 4.1 do e-MAG (as cores do plano de fundo e do primeiro plano deverão ser suficientemente contrastantes para que possam ser visualizadas também por pessoas com baixa visão, com cromodeficiências ou que utilizam monitores de vídeo monocromático). A ferramenta gerará uma folha de estilo com formatação para alto-contraste, a ser ativada pela barra de acessibilidade.
Gerador de Barra de Acessibilidade
Essa ferramenta criará, na parte superior das páginas HTML, a barra de acessibilidade prevista no item 4.3, Barra de acessibilidade do e-MAG, do capítulo 4 “Elementos padronizados de acessibilidade digital no Governo Federal” que diz que um site deverá conter uma barra de acessibilidade no topo de cada página contendo os seguintes itens: Alto contraste, Atalhos e Acessibilidade (é um link para uma página contendo a descrição dos recursos de acessibilidade do site).
Extrator de Tabelas
Conforme a Recomendação 1.6 do e-MAG, não se deve utilizar tabelas para diagramação de páginas HTML. Essa recomendação remete ao Critério de Sucesso 1.3.1 (Técnica H51) do WCAG 2.0. Este critério recomenda que as tabelas devem ser utilizadas apenas para dados tabulares. A disposição dos elementos deve ser feita nas folhas de estilo (CSS).
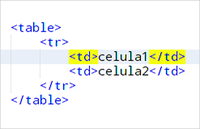
A figura 2 mostra um exemplo incorreto em HTML com a utilização destas tags.

Fig. 2: Código HTML
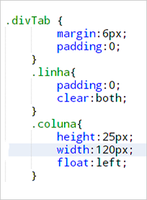
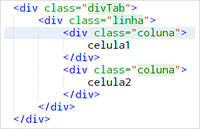
A ferramenta proposta fará a leitura do código HTML identificando as tags referentes a tabelas (desconsiderando as com dados tabulares) substituindo-as por tags “div” e gerando, dentro de um documento CSS, um conjunto de seletores que farão a formatação tabular. A figura 3 mostra o código CSS a ser inserido no documento CSS e a figura 4 mostra a aplicação deste CSS no código HTML. O código da figura 4 é equivalente, em termos de disposição de elementos na página HTML, ao código da figura 2.

Fig. 3: Código CSS

Fig. 4: Código HTML
A eliminação de tabelas para posicionamento de elementos em uma página atenderá às recomendações 1.4, 1.6 e 1.8 do e-MAG:
Conclusão
Essa proposta trará melhorias na acessibilidade de pessoas com deficiência, pois possibilitará, através de um processo de refatoração, que sites, portais e aplicativos web já em produção e com pouca ou nenhuma acessibilidade possam ter implementada sua acessibilidade. O custo e o esforço será bastante reduzido, pois o conjunto de ferramentas proposto fará as transformações necessárias. Não havendo uma ferramenta, seria muito difícil e oneroso dar acessibilidade as mais de seis milhões de páginas governamentais existentes no Brasil e que podem ser somadas às páginas de setores não governamentais.
 Amauri Duarte da Silva Formado em Análise de Sistemas pela PUCRS (1993), possui especialização em Web e Sistemas de Informação pela UFRGS (2007) e especialização em Engenharia de Software também pela UFRGS (2012). Atualmente conclui especialização em Bioinformática na PUCRS. Ingressou no Serpro em 2005 e está lotado na Superintendência de Desenvolvimento na Regional Porto Alegre. No ConSerpro teve três trabalhos premiados abordando o tema acessibilidade (2012 – 1º lugar, 2014 – 2º lugar e 2014 – 1º lugar)
Amauri Duarte da Silva Formado em Análise de Sistemas pela PUCRS (1993), possui especialização em Web e Sistemas de Informação pela UFRGS (2007) e especialização em Engenharia de Software também pela UFRGS (2012). Atualmente conclui especialização em Bioinformática na PUCRS. Ingressou no Serpro em 2005 e está lotado na Superintendência de Desenvolvimento na Regional Porto Alegre. No ConSerpro teve três trabalhos premiados abordando o tema acessibilidade (2012 – 1º lugar, 2014 – 2º lugar e 2014 – 1º lugar)




