Notícias
Javascript de ponta a ponta
TemaTec 227
JAVASCRIPT
"Javascript só serve para validar form". Por muito tempo, o Javascript foi subutilizado, e, na maioria das aplicações, apenas para validar formulário no navegador. Porém, existem "motores" Javascript que podem ser embutidos em aplicações, e vários produtos passaram a exportar mecanismos de " scripting" com essa linguagem, entre eles: MongoDB, Unity Game Engine e Alfresco.
Mas foi com o surgimento das plataformas móveis que o Javascript passou a ocupar um lugar especial no coração de muitas pessoa. Afinal de contas, é melhor criar um app móvel usando HTML 5 + Javascript do que usar a plataforma própria de cada dispositivo.
Hoje, existe um verdadeiro "ecossistema" em torno do Javascript, suportando desde aplicações servidoras (Node. js: http://nodejs.org/) até software embarcado (Johnny-five: https://github.com/rwaldron/johnnyfive).
Além de ser um padrão W3C (), Javascript é uma linguagem de tipagem dinâmica, baixa complexidade, e uma das mais populares do mundo (sétimo lugar, TIOBE List, janeiro/2015).
PLATAFORMA JAVASCRIPT
Hoje, não tratamos mais Javascript como apenas uma linguagem para validar forms, pois ela se transformou em uma plataforma de desenvolvimento multicamada:
- Na camada Cliente, surgiram, nos últimos anos, várias tecnologias e frameworks que agilizam o desenvolvimento, como: Angular. js, jQuery e jQuery Mobile;
- No Servidor, temos o Node. js e o Express, que permitem criar servidores HTTP /REST de alto desempenho;
- E, na persistência, é possível utilizar Javascript em bancos de dados NoSQL, como o MongoDB, de forma a criar e executar, entre outras coisas, operações de "Map Reduce" , muito utilizadas em "big data".
Além disso, temos que acrescentar duas plataformas computacionais que, nos últimos anos, o desenvolvimento Javascript vem dando notoriedade:
- Mobile: o uso de frameworks HTML 5, como o Apache Cordova, tem sido muito utilizado para criações de novos apps, de games até ferramentas de produtividade, e a lógica da aplicação tem sido criada em Javascript;
- Embarcados: surgiram vários frameworks, como o Johnny-five, que permitem controlar hardwares embarcados, como o Arduino, usando Javascript.
Uma só linguagem e várias plataformas diferentes.
WEB ABERTA E C10K
Se você ainda não se convenceu, então aqui vão dois novos motivos: Javascript é parte da plataforma da Web Aberta, e, com o Node. js, permite criar aplicações servidoras, compatíveis com o "problema C10k" .
A plataforma da Web Aberta (http://www.w3.org/wiki/Open_Web_Platform) é a coleção de tecnologias abertas (royalty-free), que impulsiona a web, como por exemplo: HTML 5 (e seus associados), Javascript e CSS.
Ao desenvolver sua aplicação em Javascript, você está seguindo uma tendência mundial: a de utilizar apenas padrões abertos, diminuindo o risco de mudanças na plataforma prejudicarem o desenvolvimento e/ou avida útil dos sistemas aplicativos que você desenvolveu.
Além disto, existe a questão do "problema C10k" . Desde que o primeiro servidor web foi criado, a tecnologia de tratamento de conexões via sockets é a mesma: abrir um Thread por conexão. Tal mecanismo levou a criação de servidores altamente consumidores de recursos. Então, criou-se um movimento para aumentar a eficiência computacional, com várias tendências. Hoje em dia, os mais populares são baseados no uso de um único " thread" , com I/O assíncrono, gerenciado por " loop" de eventos. Entre os mais populares estão:
- Node. js: biblioteca servidora para Javascript;
- NGIX: servidor leve, baseado em C10k.
MEAN STACK
Hoje em dia, um dos " stacks" (conjunto de ferramentas para desenvolvimento) mais populares é o M.E.A.N. , composto por:
- M: MongoDB na camada de persistência. Um banco No SQL baseado em JSON;
- E: Express como framework de servidor REST, para a lógica da aplicação;
- A: Angular. js, como framework Cliente MVW, para criar páginas web dinâmicas;
- N: Node. js, para criar a infraestrutra de aplicação servidora, em conjunto com o Express.
POPULARIDADE
O MEAN stack e seus componentes têm se tornando altamente populares, o que pode ser constatado pelos vários relatórios "Technology Radar" (http://assets.thoughtworks.com/assets/technologyradarjan2014pt.pdf), da Thoughtworks, e outros sites de pesquisa, como o Hotframeworks (http://hotframeworks.com/).
A crescente popularidade deve-se especialmente a:
- Pequena curva de aprendizado para usar o Javascript;
- Simplicidade de desenvolvimento com Angular e Express;
- Excelente desempenho das aplicações servidoras com Node. js.
Várias empresas estudaram o desempenho das aplicações Javascript, feitas com Node. js, e adotaram suas soluções, entre elas:
- PayPal: PayPal muda de Java para JavaScript (http://www.infoq.com/br/news/2013/12/paypaljavajavascript);
- Netflix: Going node. js at Netflix (http://www.devmetal.com/goingnodejsnetflixslidesmicahrnetflix/);
- LinkedIn: Ruby on Rails vs. Node. js at LinkedIn (http://www.infoq.com/news/2012/10/RubyonRailsNodejsLinkedIn);
- IBM: IBM: Caso IBM Passes (http://www.ibm.com/developerworks/br/library/monodejs1/).
DEMONSTRAÇÃO
É claro que eu não poderia falar sobre Javascript, de ponta a ponta, sem apresentar demonstração alguma. Eu tenho um projeto que criei especialmente para isso: Controle de Temperatura (https://github.com/cleuton/CTemp).
Esse projeto integra quatro plataformas diferentes para promover um controle de temperatura ambiental:
- Cliente Web: Site para acompanhamento de temperaturas de locais;
- Servidor REST: Para fornecer dados sobre os locais e atualizar os medidores;
- Cliente Mobile: Para o técnico de campo ser alertado sobre aumento de temperatura;
- Dispositivo remoto: Para mediação de temperatura e envio de dados ao Servidor REST.
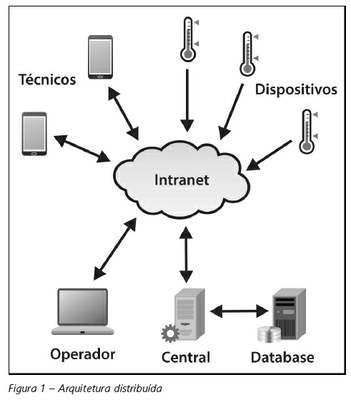
 Na figura 1 , temos a arquitetura dessa aplicação distribuída em vários nós. O dispositivo embarcado é formado por:
Na figura 1 , temos a arquitetura dessa aplicação distribuída em vários nós. O dispositivo embarcado é formado por:
1 - Controlador baseado em "Raspberry PI" , rodando Linux, Node. js e uma aplicação que usa o " Johnny-five" (pasta: "embarcado/ctemp. js" );
2 - Arduino, com sensor de temperatura, que envia as medições ao Raspberry;
Os dispositivos embarcados enviam as médias de temperaturas por minuto ao Servidor REST. Quando uma média passa de um valor limítrofe, um alerta é enviado. O Servidor REST armazena as médias e, se houver alerta, envia uma mensagem "push" usando o serviço Google Cloud Message para os técnicos. O diagrama de montagem do dispositivo embarcado pode ser visto neste artigo:
http://www.obomprogramador.com/2014/11/arduinoetilico3internetdascoisas.html

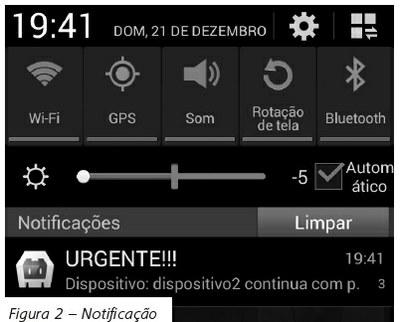
O técnico recebe a notificação na aplicação móvel (pasta: "mobileapp" ), feita com Apache Cordova, verifica o ponto onde a temperatura subiu e comanda o desligamento do alerta para o Servidor REST. Isto pode ser visto na figura 2.
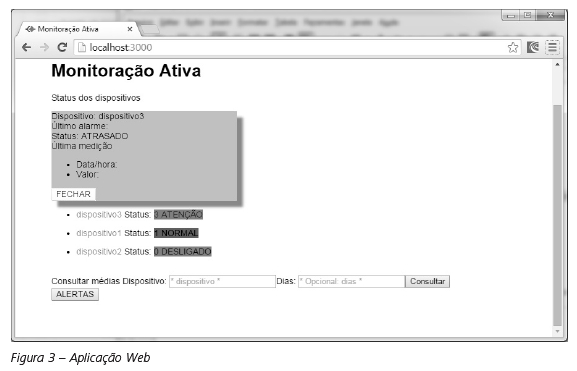
O supervisor pode acompanhar tudo isso usando a aplicação Cliente Web (pasta: " controleTemp" ). Podemos ver isto na figura 3.
Em uma das consultas, o Servidor REST solicita uma operação de "Map Reduce" ao servidor MongoDB, demonstrando que, de fato, o Javascript está sendo utilizado em todas as camadas e plataformas da aplicação.

COMO RODAR O APLICATIVO
Primeiramente, você tem que ter os seguintes softwares instalados em sua máquina:
- MongoDB;
- Node. js;
- NPM;
- PhoneGap;
- Cordova.
E deve cadastrar seu projeto na Google API Console, obtendo o seu número de projeto e chave de API. O artigo abaixo ensina a cadastrar sua aplicação para uso do Google Cloud Messaging:
http://www.obomprogramador.com/2014/11/arduinoetilico3internetdascoisas.html
CONCLUSÃO
Neste artigo, demonstrou-se a viabilidade de uso do Javascript em várias camadas e plataformas de uma aplicação com um exemplo prático (que não foi possível demonstrar no evento do ConSerpro). Se você tiver dúvidas ou sugestões, é só me encaminhar que eu terei prazer em responder.



